The progress bar in Notion lets you see your progress graphically. Notion allows you to create progress bars in its databases. I will show you how to make such progress bars in this article.
1. Create a database in table format
We would need a database with the data for the progress bar. We will create a simple plant watering tracker and a progress bar for the percentage of plants that have been water irrigated.
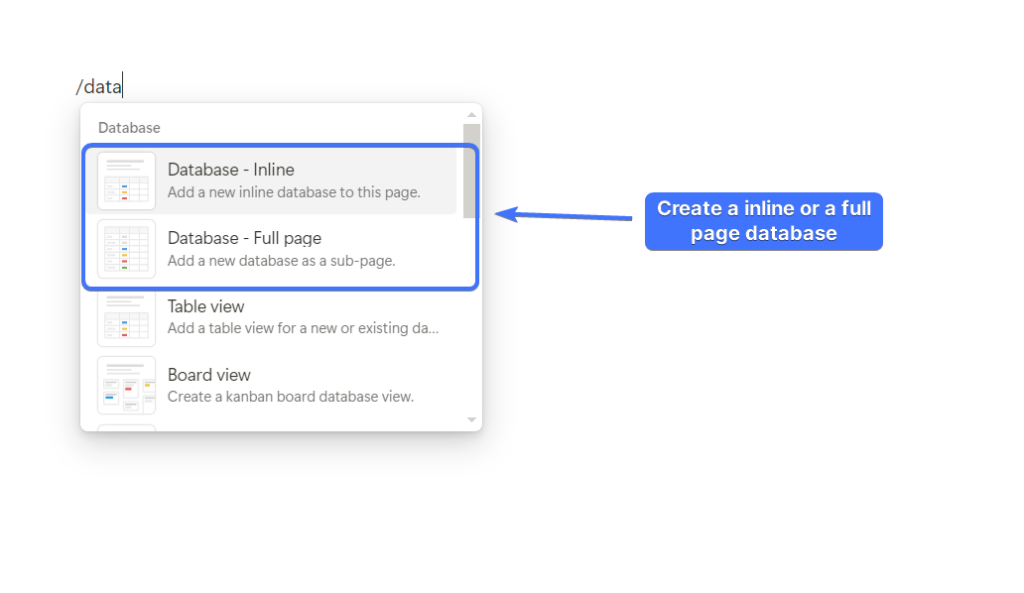
So for this, we will create an inline database. Type “/database” and Notion will show you suggestions to add an inline database. Click on that to add it to your page.

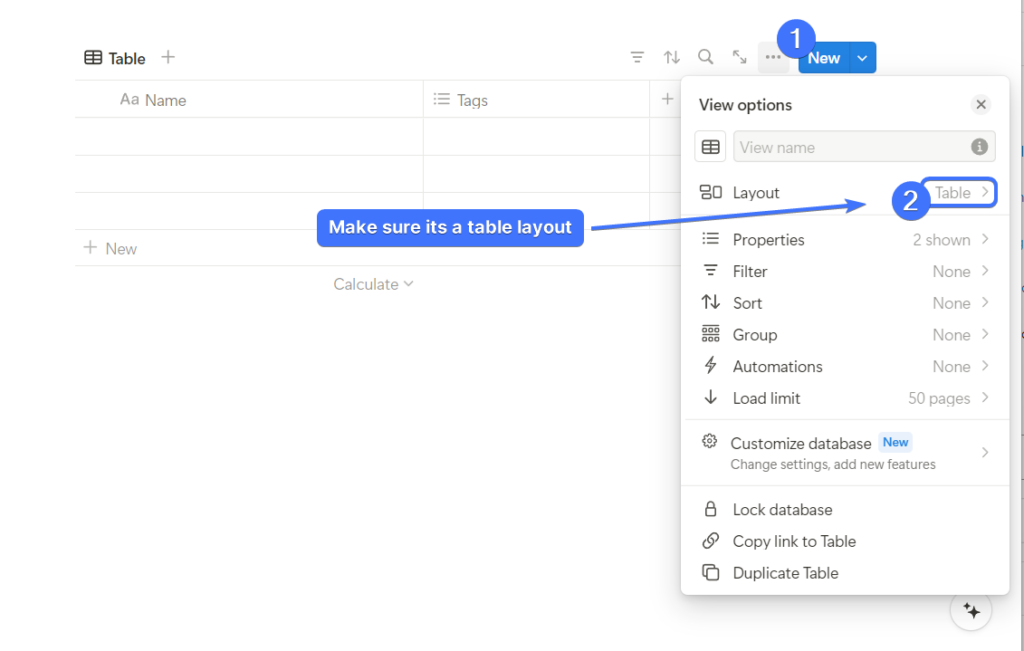
Make sure that the database is in a “Table” layout. To change the database view to a table layout, go to “view options” of your database and then change your layout to “Table layout”.

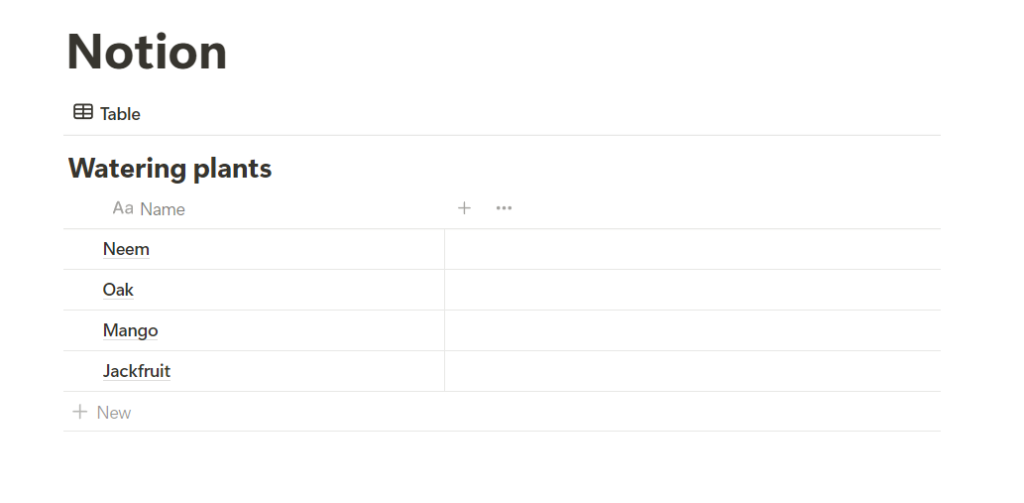
Here is the database we have made for tracking watering plants. I have added a column with the names of the plants.

2. Add the current and target number column
We will add two columns, one with the total number of a specific plant and another with the number of plants that have been irrigated.
If you are making the progress bar for a project manager, you will need a column with the total number of tasks and another column with the number of tasks you have completed.
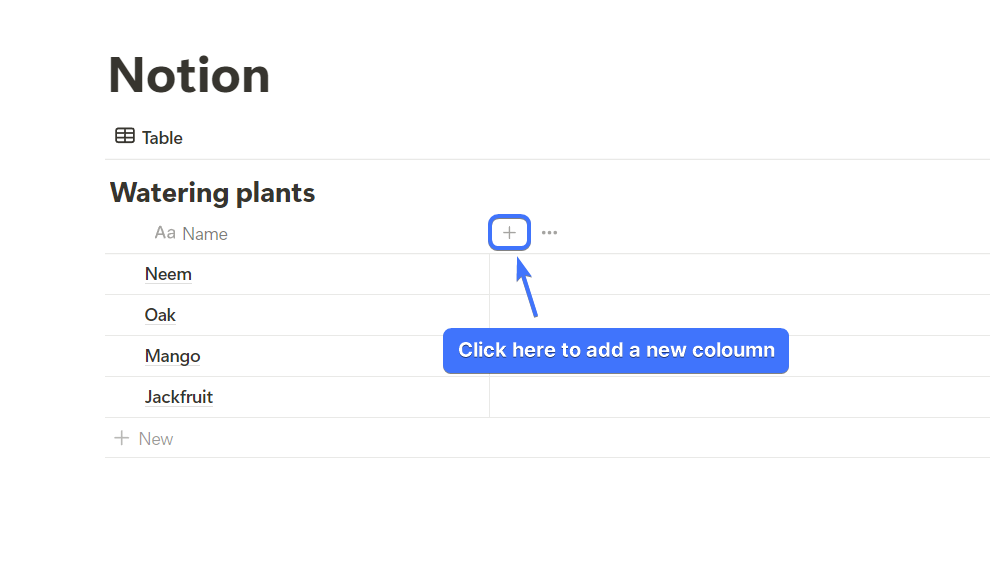
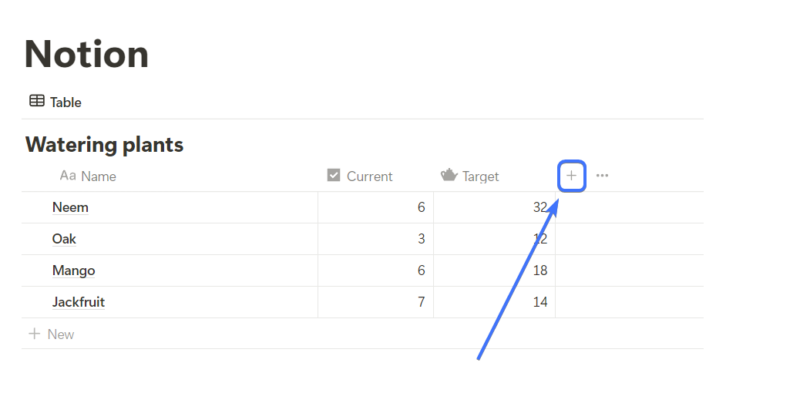
To add a new column, click on the “+” icon present beside the last column of your database.

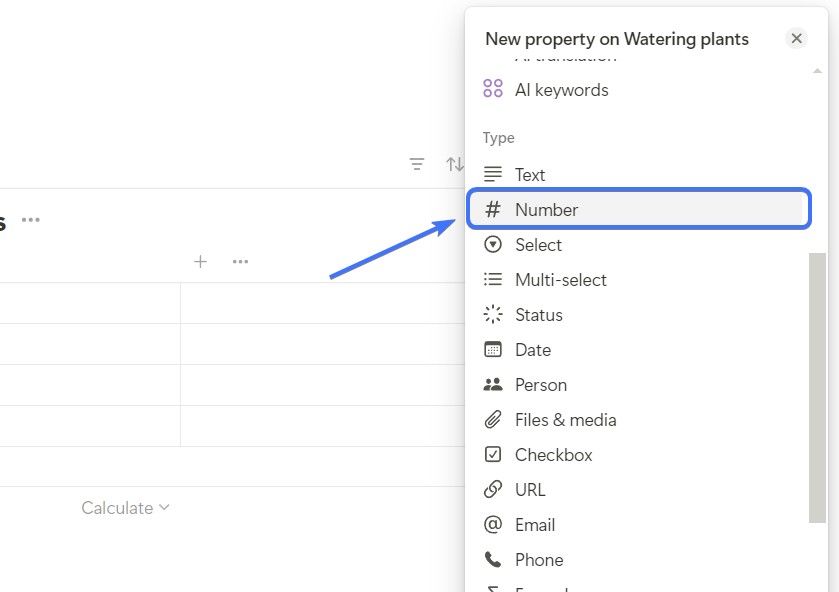
Select “Number” as the property type.

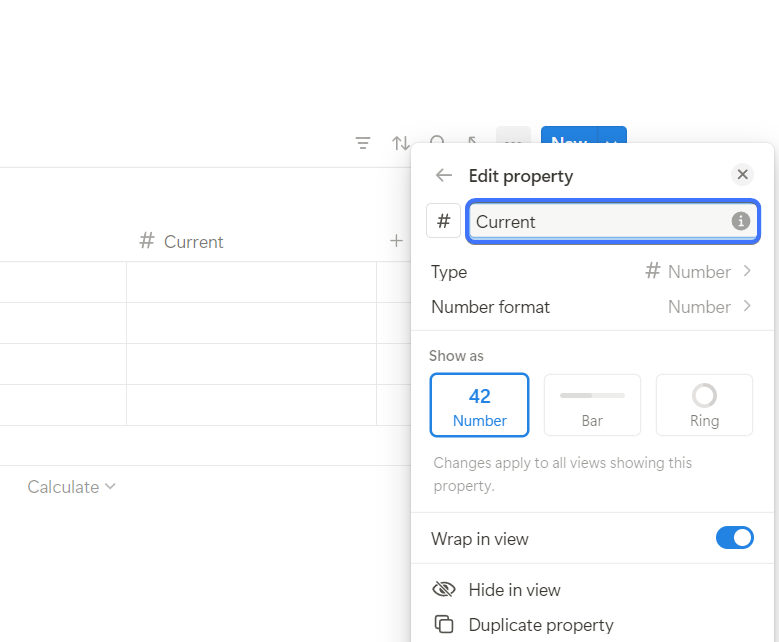
Type the name of the column. In this example, this column will hold the number of plants that have been irrigated out of the total number of plants.

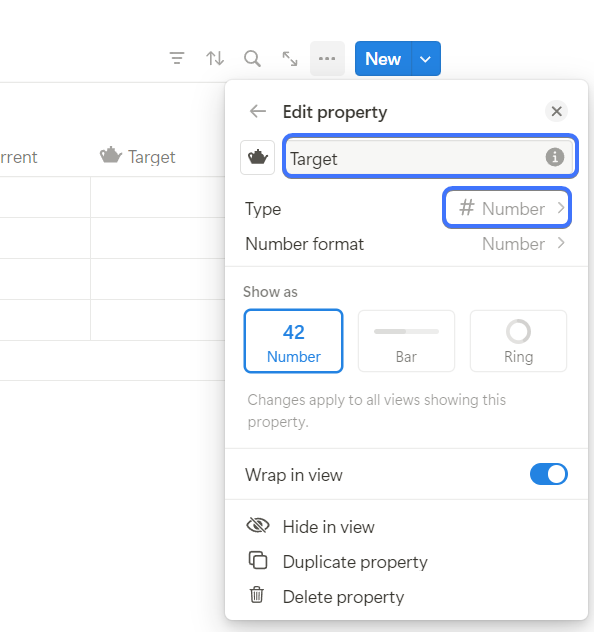
Similarly, add another column with “Number” as the property type. This column will hold the total number of plants.

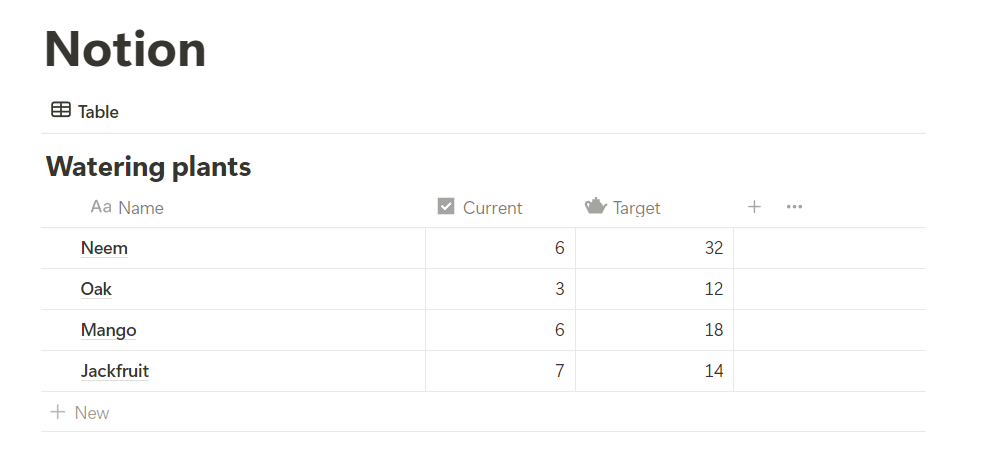
Here is the database after adding the two columns.

3. Create a column with the percentage value
Next, we will add a column using function as the property type, which will automatically find the percentage of plants that have been irrigated based on the “Current” and the “Target” column.
Click on the “+” icon to add a new column.

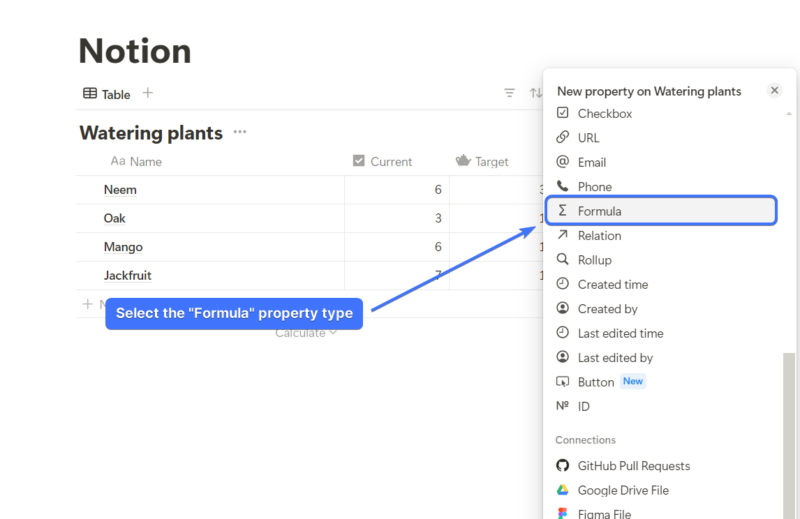
Select the property type as “Formula”.

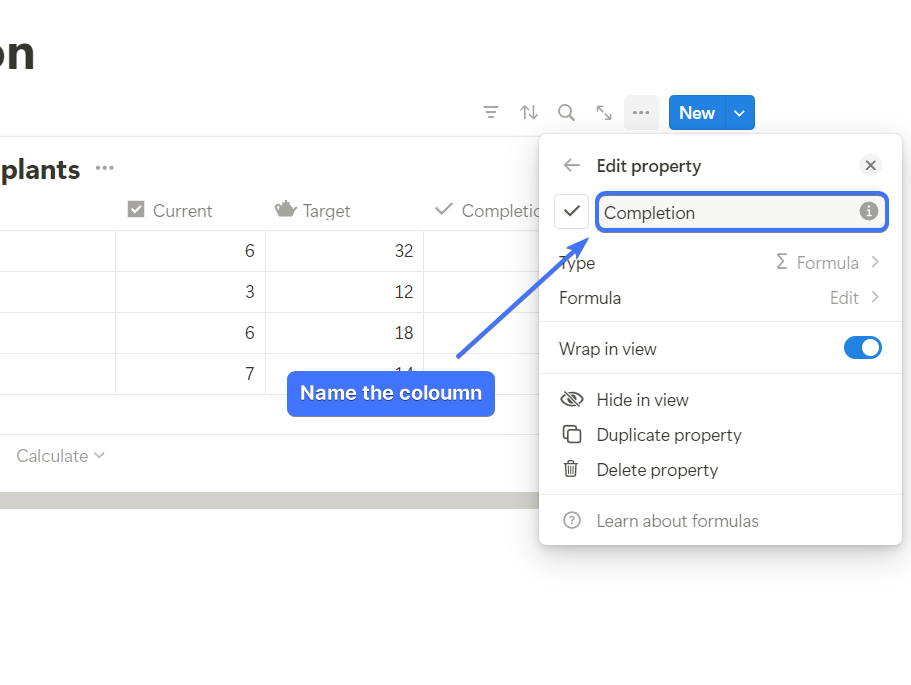
In the next window, name the column.

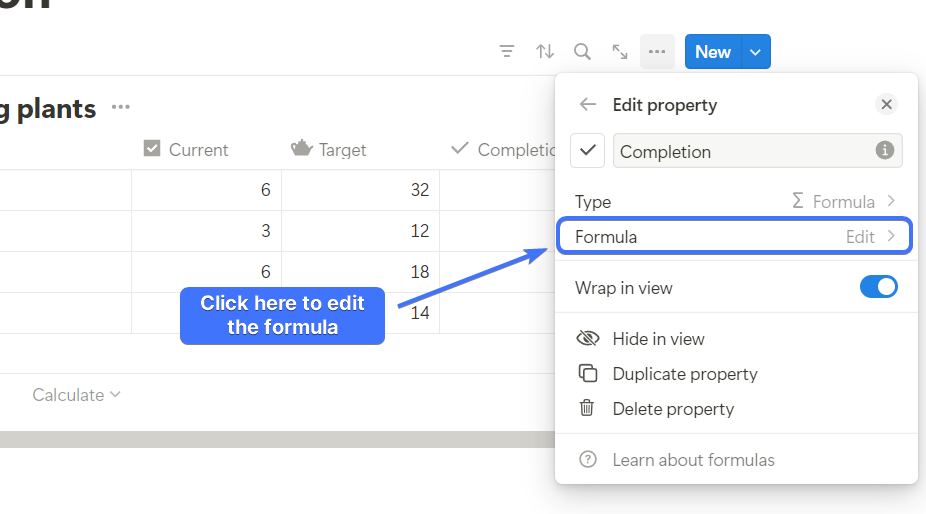
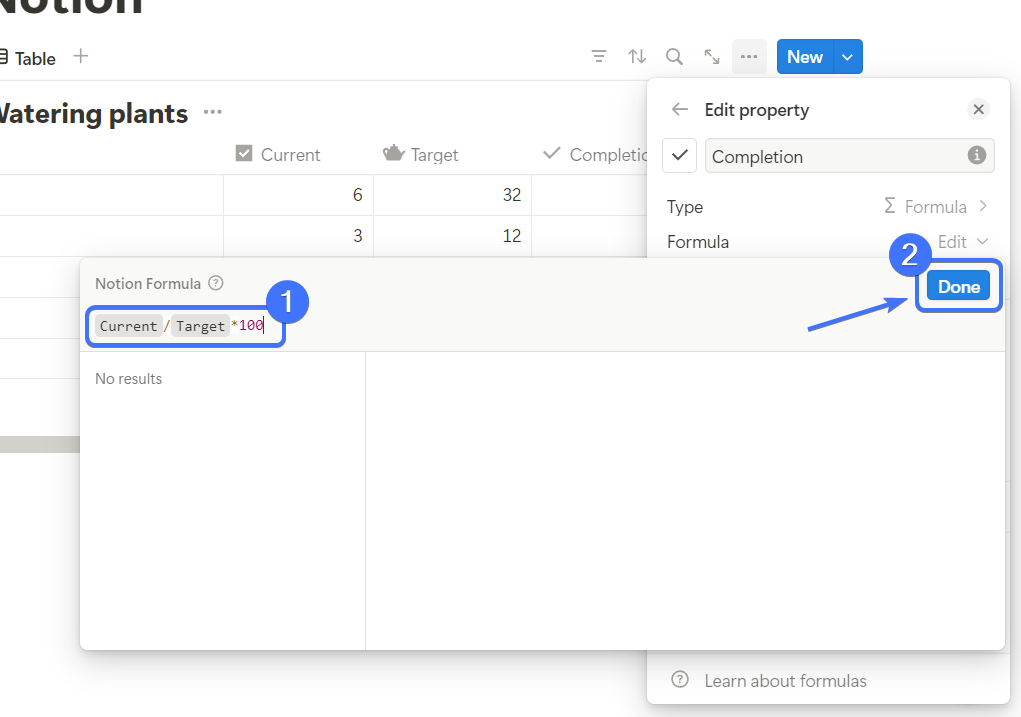
Click on the “Formula” button to edit the formula for that column.

Add Current/Target*100 as the formula. In this formula, “Current” and “Target” are the names of the columns, and this formula will result in the percentage of the plants that have been irrigated.
Learn more about formulas: Formula basics

4. Change the column to a progress view
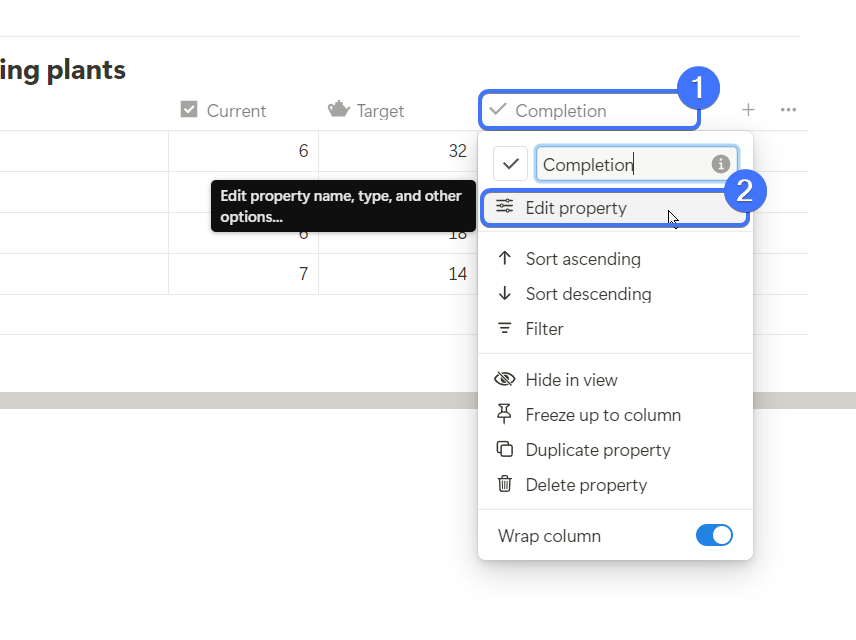
To change the column to a progress view. Click on the name of the column to see more options, and then click on the “Edit property” button to open the column settings.

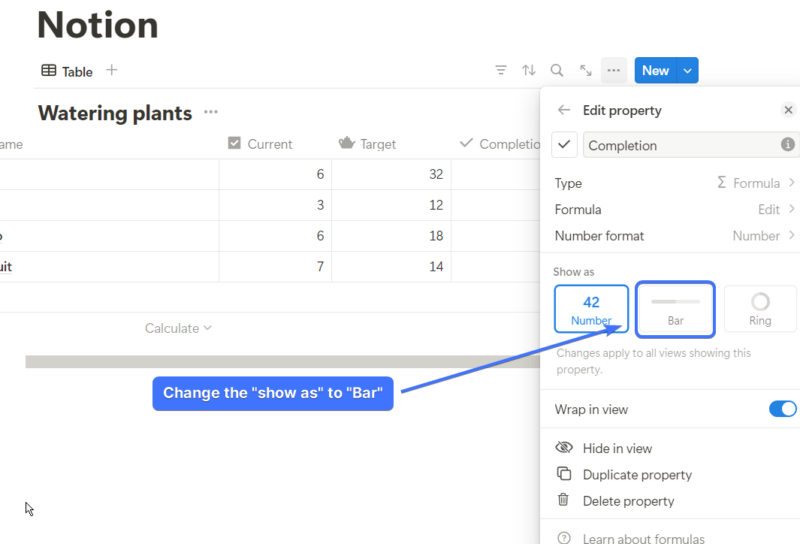
In the “Show as” section, click on “Bar” to change the view to a progress bar.

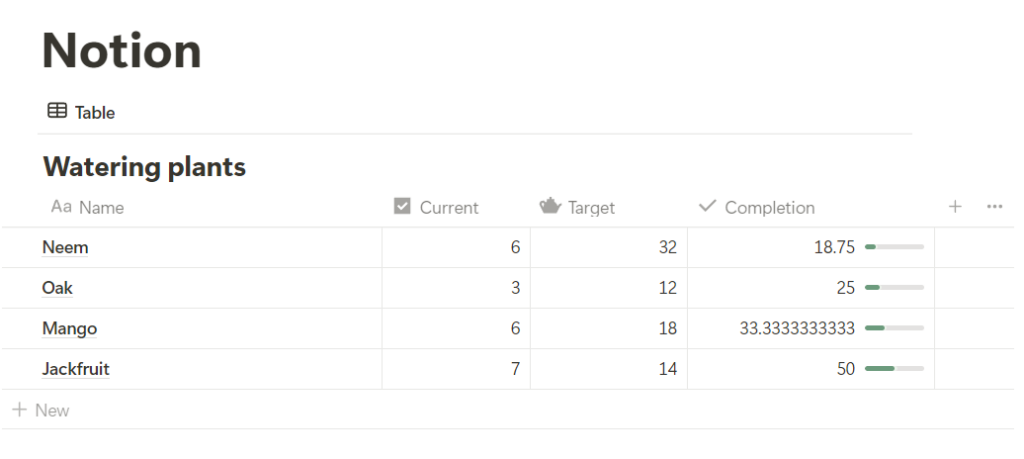
This is how the progress bar column will now look.

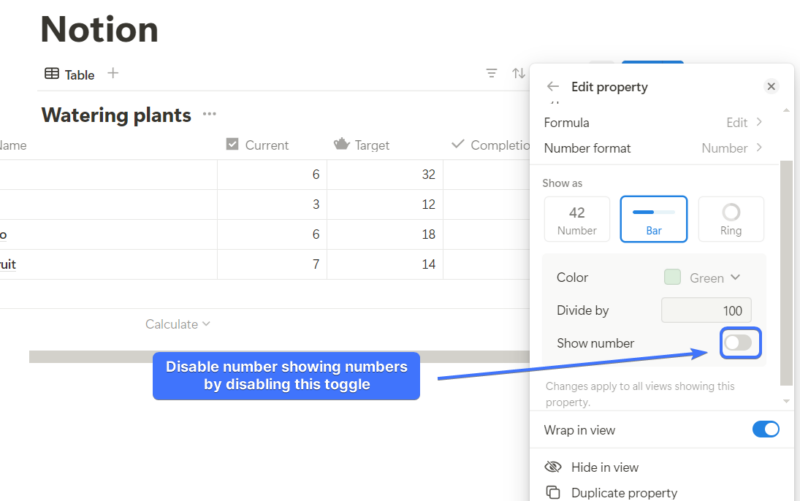
To disable showing the number along with the progress bar, again go to column settings and toggle off “Show number”.

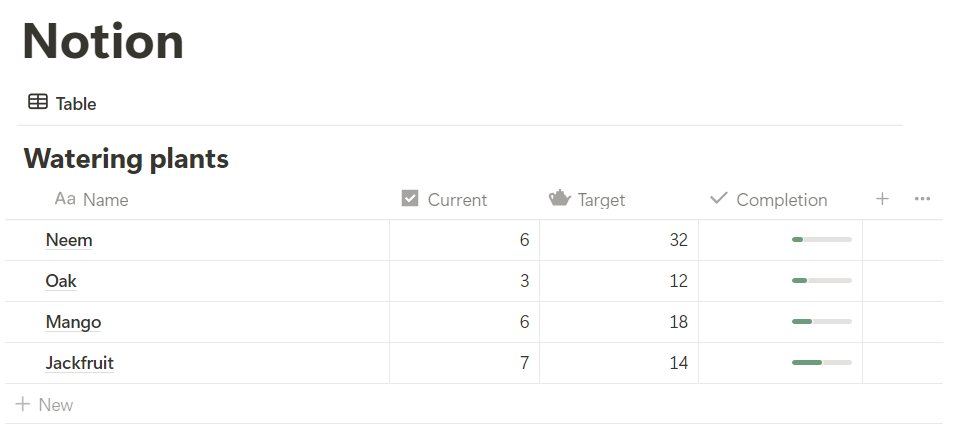
This is the final view of the progress bar.

Related articles:
How to add Table of Contents in Notion [2024]
52+ Best Notion Dashboard Templates [2024]
2 Steps to Write Subscript and Superscript in Notion
How to create columns in Notion? [2024]
Frequently Asked Questions (FAQs)
How do I make a progress bar in Notion?
Add a “Formula” property type column to generate the percentage of completion. Then open column settings to change the “Show as” to “bar” to show a progress bar.
How do you make a progress bar using Notion formula?
Create a column with the property type “Formula” and add this formula Current Value/Target*100. Here, the “Current Value” and “Target” are the names of the columns with the current value and target value. Next, open the column settings and change the view to the “bar” view.





Leave a Reply