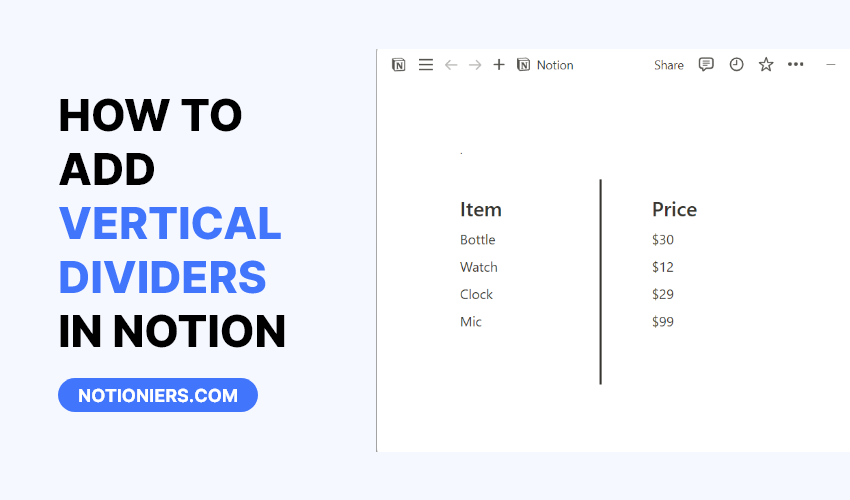
Notion offers horizontal dividers to divide your content into two horizontal sections. But if you are using multiple columns in Notion, you might be searching for vertical dividers. Notion doesn’t have vertical dividers, but we can use quotes block to make vertical dividers.
What is a vertical divider?
Notion has a divider block that divides your content into two sections horizontally. But if you are using columns in Notion, then you might want to divide your content vertically, which isn’t available in Notion.
How to add a vertical divider in Notion?
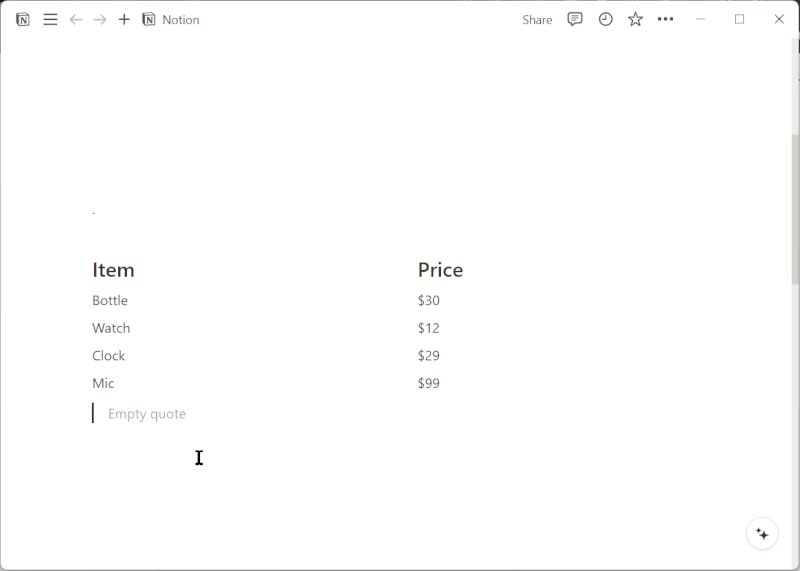
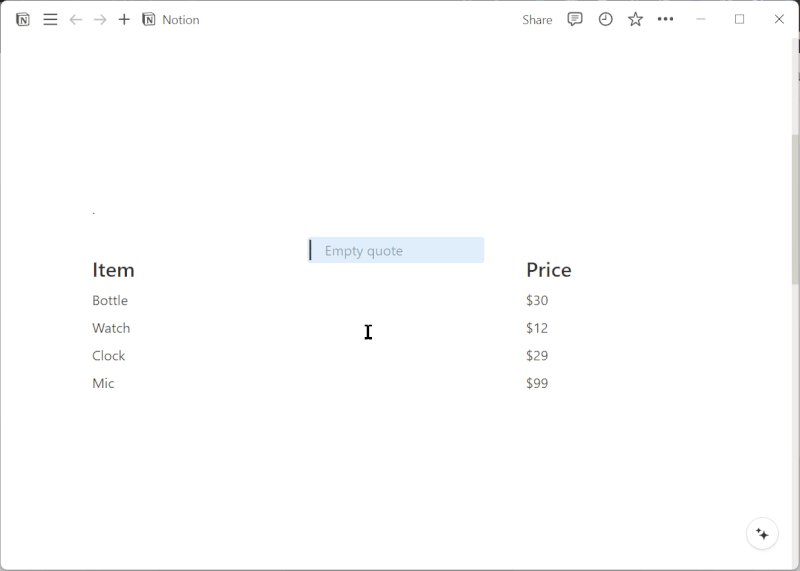
Step 1. Add a quote block
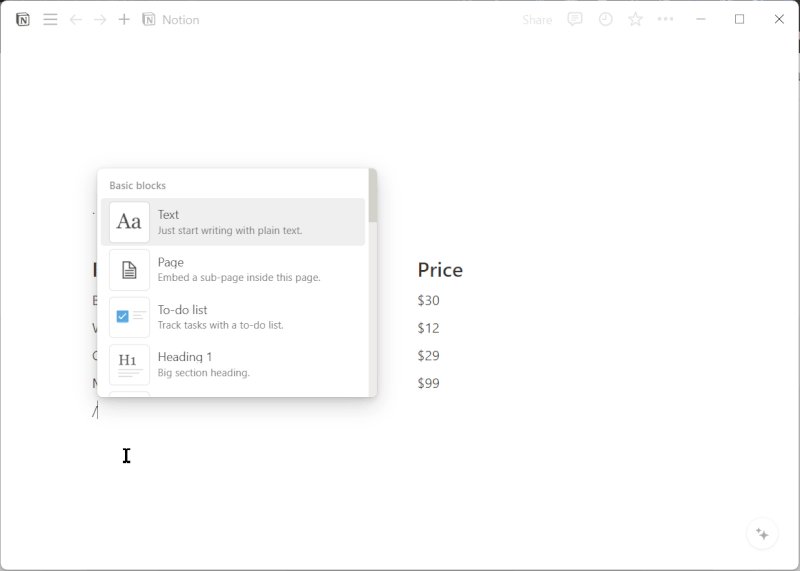
Type “/quote” to quickly add a quotes block to your Notion page.

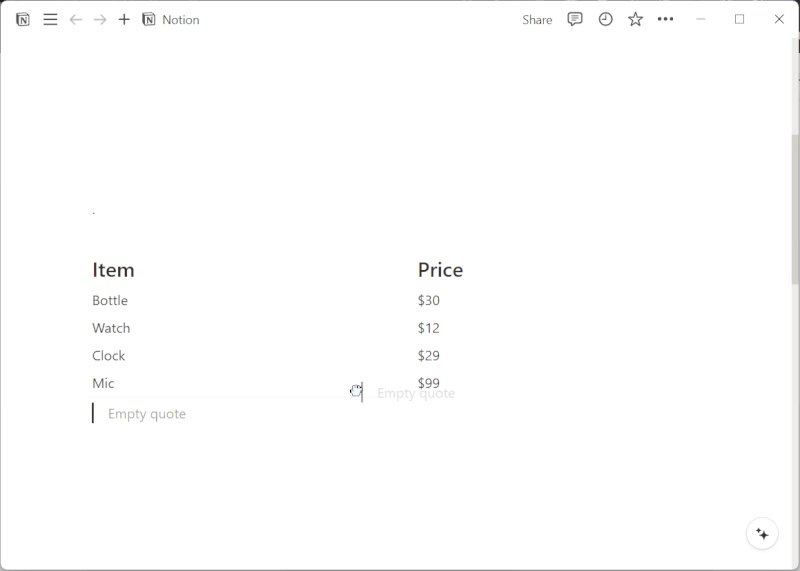
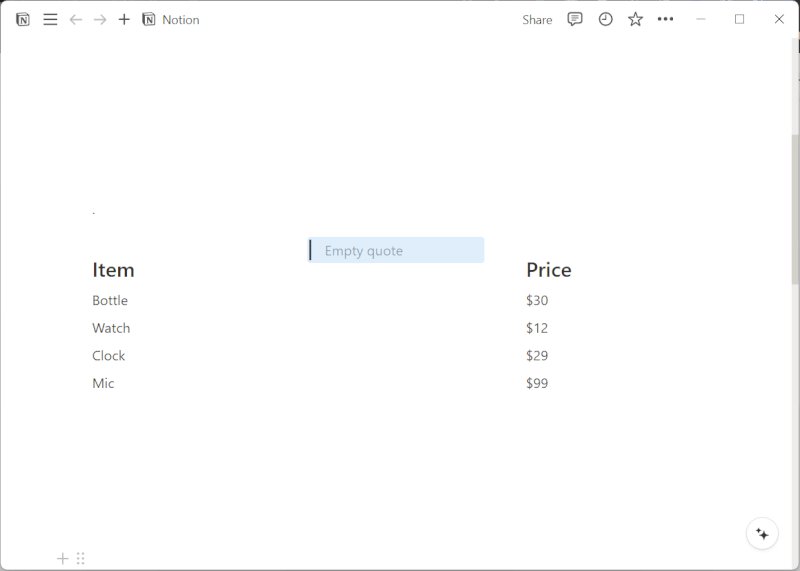
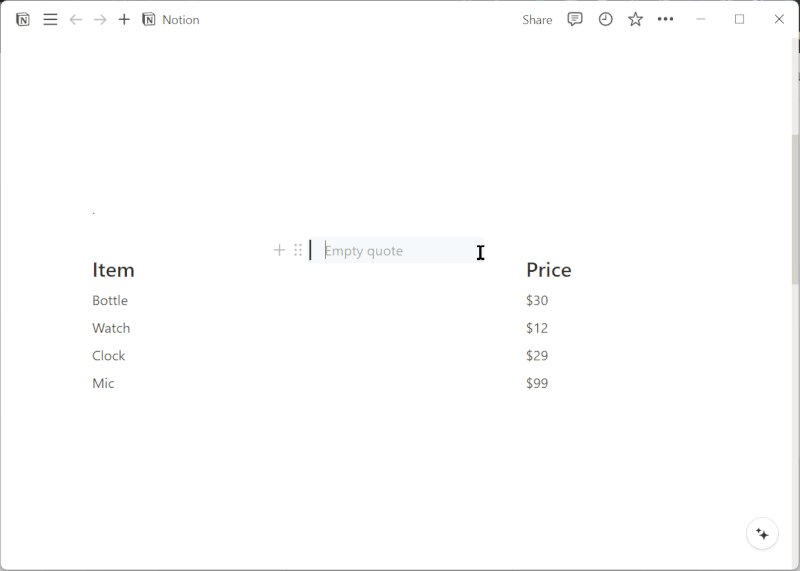
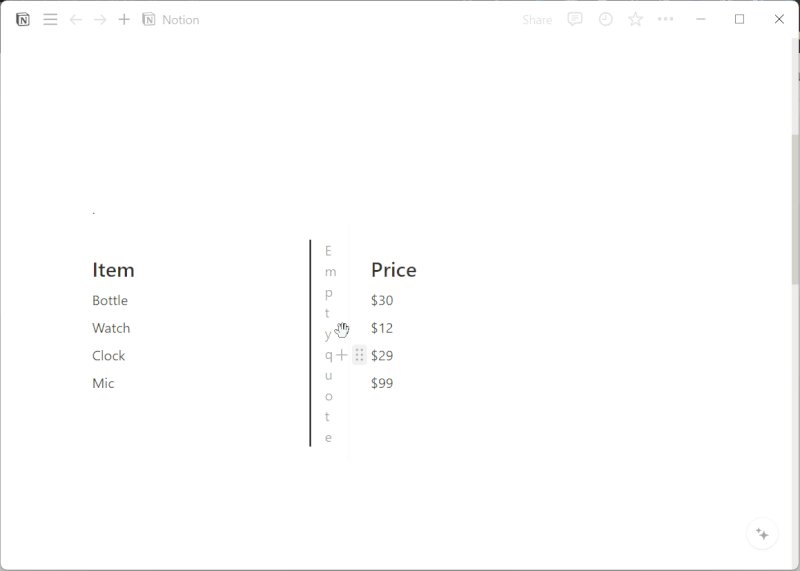
Step 2. Drag the block handle to the right place
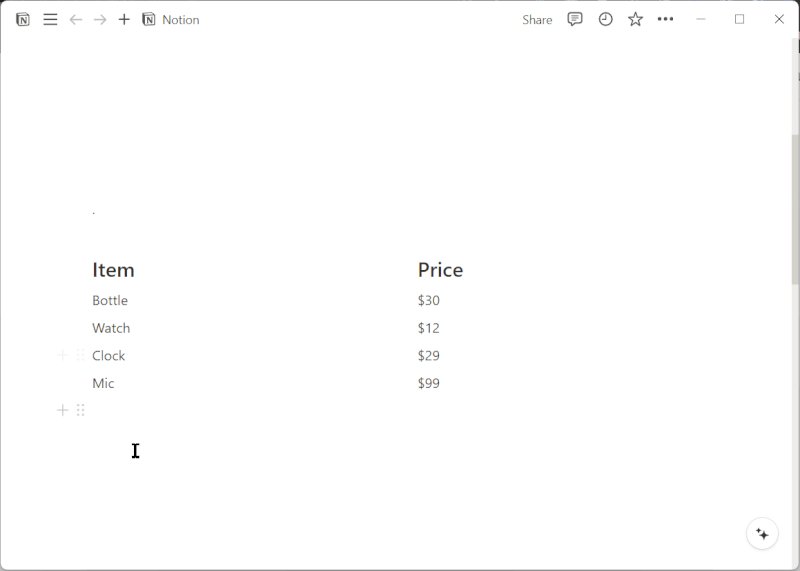
Use the block handle(⋮⋮) to drag the quote block to where we want. In this case, I want a vertical divider between my columns. So I will use the block handle to drag to that specific place.

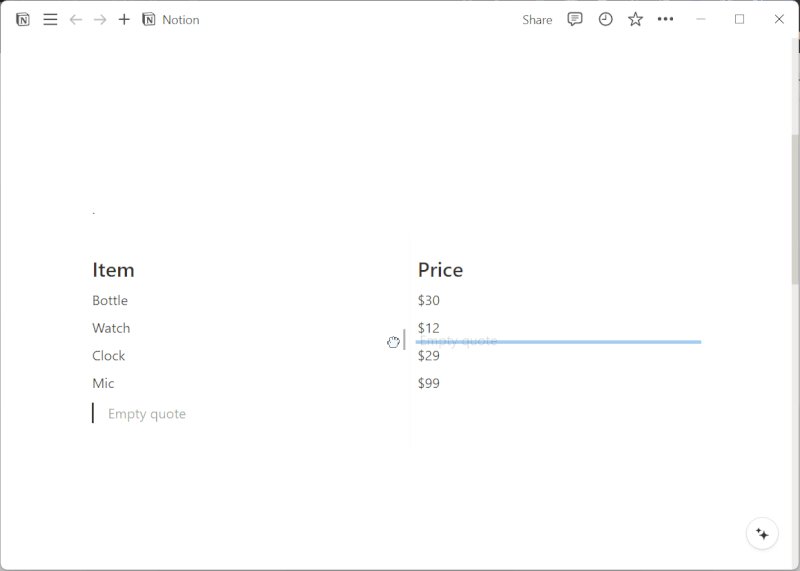
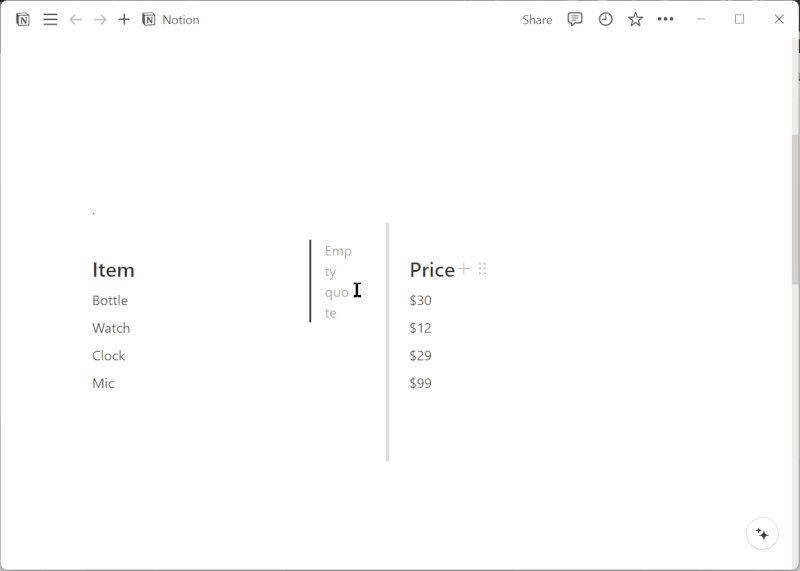
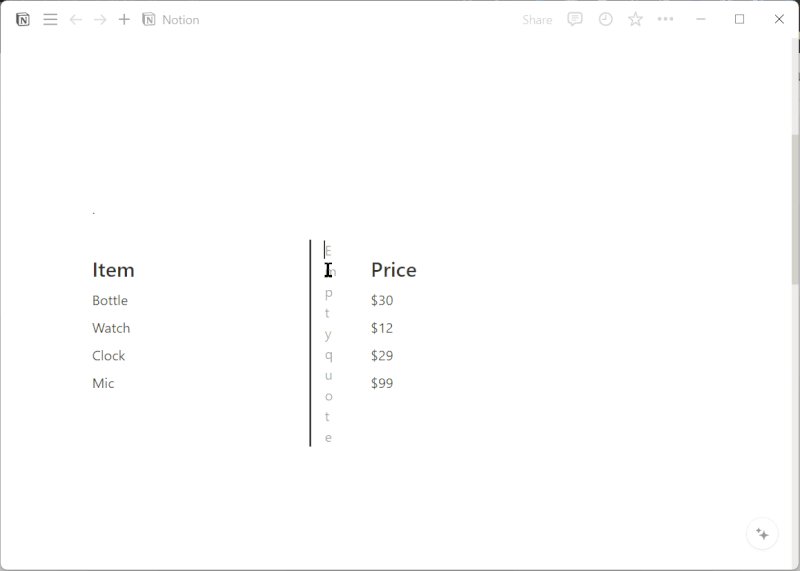
Step 3. Resize the quote block to the minimum width
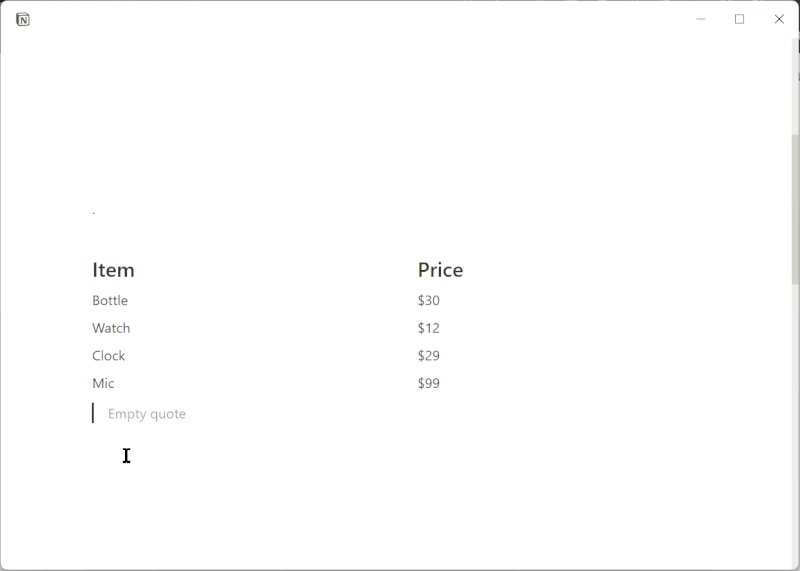
Now pull the horizontal spacer to its minimum.

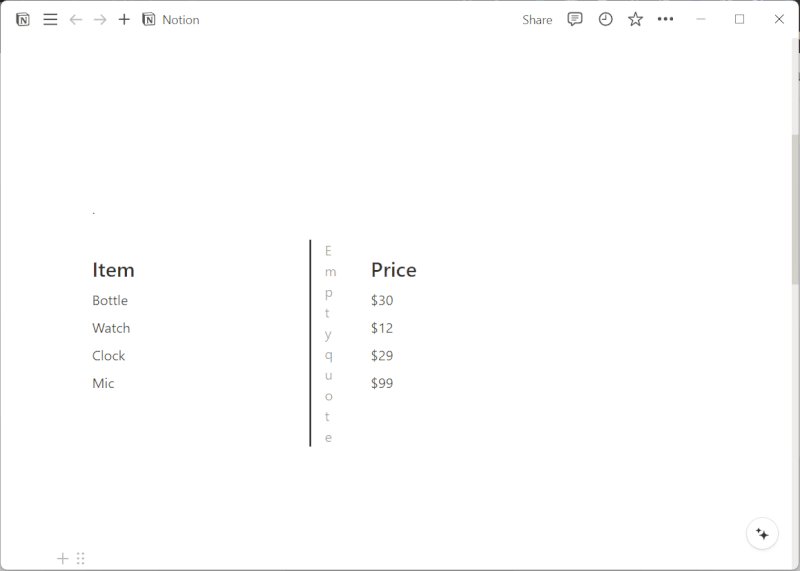
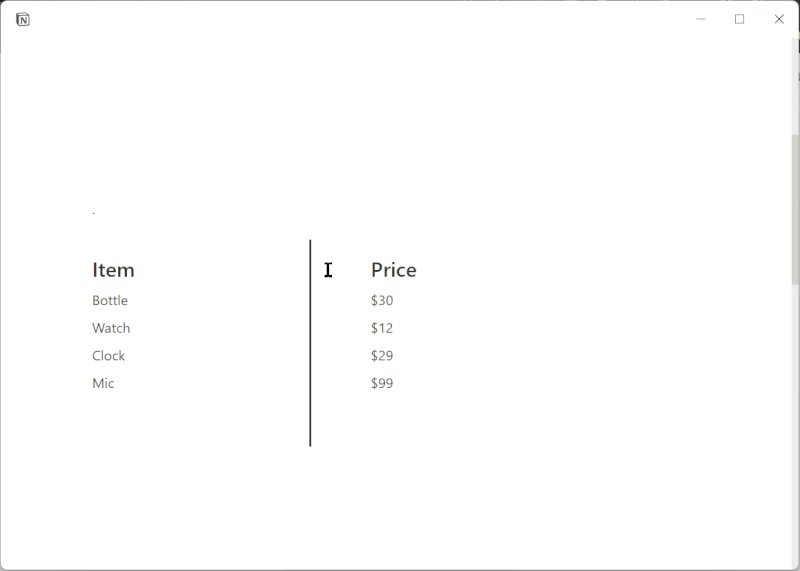
Step 4. Hit Shift+Enter to increase the length
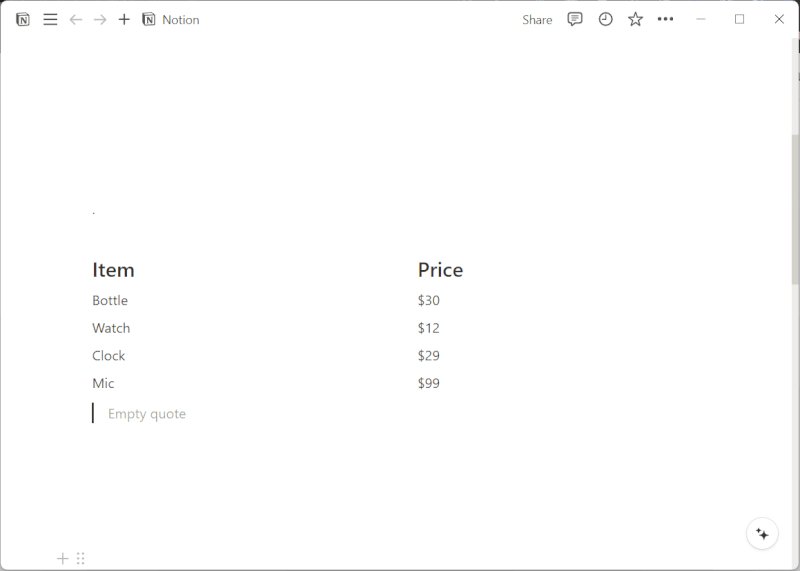
Now, to remove the “empty quote” hint and increase the length of the divider, add new lines with Shift+Enter. Each new line will increase the divider length.

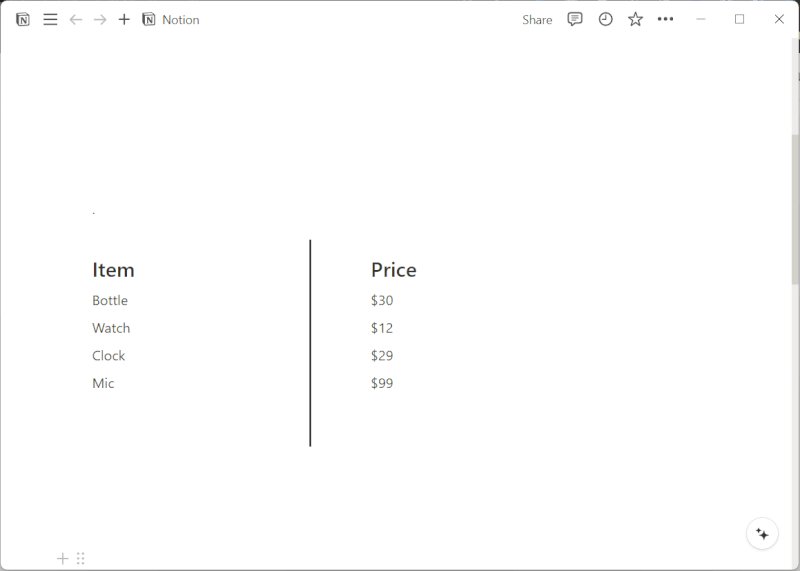
Conclusion
This is how you can easily add a vertical divider in your Notion page. You can use this between your columns for a more aesthetic layout.





Leave a Reply